→※Simpl3 L2fe℃←
Thursday 15 September 2011
Tuesday 10 May 2011
"Static vs Dynamic Web sites"
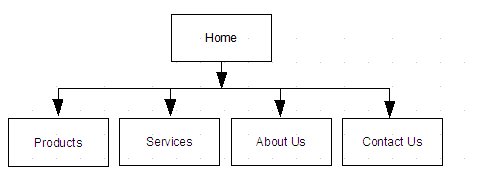
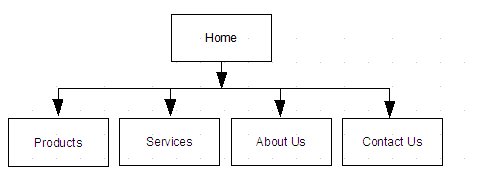
A Static web site is the traditional website of the past. It contains a fixed amount of pages and the information is presented in a simple html (Hyper Text Mark-up Language) format. This type of site is used mostly by clients who wish to show a finite amount of information to users online. A good application would be an online version of your printed marketing literature.The content on a static webpage will never change unless the change is applied manually and the new version is uploaded onto the Web Hosting Server. The capacity of a static page is to simply display the information it contains on the screen every time it is loaded onto a web browser.
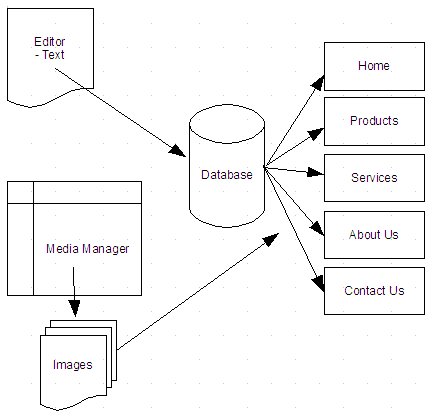
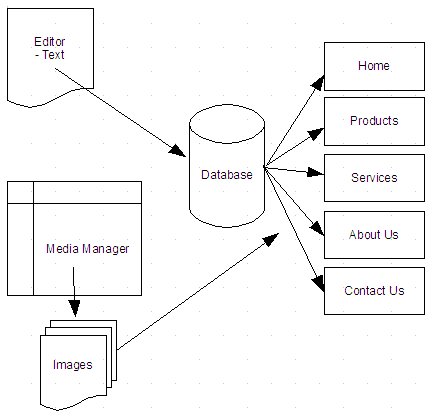
Dynamic siteServer side Dynamic websitesOne of the most common types of dynamic web pages is the database driven type (link to resource on database driven websites). In a server-side dynamic website, the server will construct an HTML page, on the fly, according to the information the user has requested to view. A good example is inventory on an online store. Once an item has been sold the information is updated on the server and when the next user creates a request, he/she will view the updated information.Usually the server will be either a Microsoft server or LAMP server.Microsoft server technology usually consists of ASP, .NET, and MSSQL technologies. Microsoft, being proprietary software, has added cost that must be considered when deciding the platform on which your website will run.LAMP server technology is based on the Linux, Apache, PHP and MySQL technologies. The main advantage in using this system is that it is open source and freely available software therefore there is no added cost. LAMP servers are extremely powerful servers that are highly stable and very secure.



Monday 9 May 2011
Static vs Dynamic Web Sites
HTML: -Hypertext Mark-up Language
HTML is a computer language devised to allow website creation. These websites can then be viewed by anyone else connected to the Internet. It is relatively easy to learn, with the basics being accessible to most people in one sitting; and quite powerful in what it allows you to create. It is constantly undergoing revision and evolution to meet the demands and requirements of the growing Internet audience under the direction of the W3C, the organisation charged with designing and maintaining the language.
The definition of HTML is HyperText Markup Language.
-HyperText is the method by which you move around on the web — by clicking on special text called hyperlinks which bring you to the next page. The fact that it is hyper just means it is not linear — i.e. you can go to any place on the Internet whenever you want by clicking on links — there is no set order to do things in
.
-Markup is what HTML tags do to the text inside them. They mark it as a certain type of text (italicised text, for example).
-HTML is a Language, as it has code-words and syntax like any other language.
How does it work?
HTML consists of a series of short codes typed into a text-file by the site author — these are the tags. The text is then saved as a html file, and viewed through a browser, like Internet Explorer or Netscape Navigator. This browser reads the file and translates the text into a visible form, hopefully rendering the page as the author had intended. Writing your own HTML entails using tags correctly to create your vision. You can use anything from a rudimentary text-editor to a powerful graphical editor to create HTML pages.
HTML is a computer language devised to allow website creation. These websites can then be viewed by anyone else connected to the Internet. It is relatively easy to learn, with the basics being accessible to most people in one sitting; and quite powerful in what it allows you to create. It is constantly undergoing revision and evolution to meet the demands and requirements of the growing Internet audience under the direction of the W3C, the organisation charged with designing and maintaining the language.
The definition of HTML is HyperText Markup Language.
-HyperText is the method by which you move around on the web — by clicking on special text called hyperlinks which bring you to the next page. The fact that it is hyper just means it is not linear — i.e. you can go to any place on the Internet whenever you want by clicking on links — there is no set order to do things in
.
-Markup is what HTML tags do to the text inside them. They mark it as a certain type of text (italicised text, for example).
-HTML is a Language, as it has code-words and syntax like any other language.
How does it work?
HTML consists of a series of short codes typed into a text-file by the site author — these are the tags. The text is then saved as a html file, and viewed through a browser, like Internet Explorer or Netscape Navigator. This browser reads the file and translates the text into a visible form, hopefully rendering the page as the author had intended. Writing your own HTML entails using tags correctly to create your vision. You can use anything from a rudimentary text-editor to a powerful graphical editor to create HTML pages.
Subscribe to:
Posts (Atom)
